반응형
스프라이트 기법(Sprite Technique)?
웹 개발에서 스프라이트 기법(Sprite Technique)은 이미지 및 그래픽 파일 관리의 한 형태로, 여러 이미지를 하나의 이미지로 결합하여 웹 페이지의 성능을 최적화하는 기술입니다.
스프라이트 기법의 주요 특징은 다음과 같습니다:
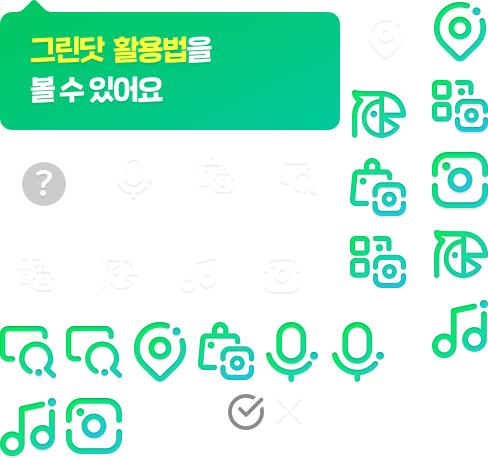
이미지 결합
여러 개의 작은 이미지를 하나의 큰 이미지로 결합합니다.
이를 통해 브라우저는 한 번의 요청으로 모든 이미지를 가져오므로 네트워크 레이턴시(지연 시간)를 줄일 수 있습니다.

스프라이트 맵
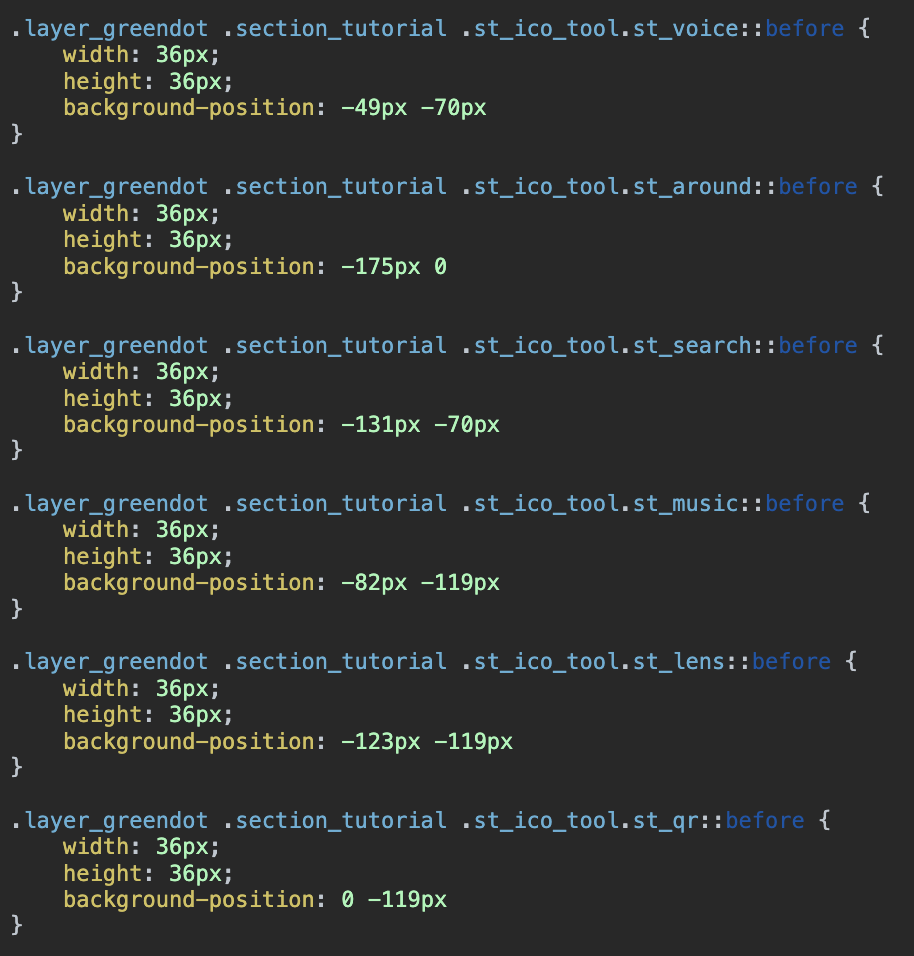
결합된 이미지와 해당 이미지의 위치 정보를 가진 스프라이트 맵을 만듭니다.
스프라이트 맵은 CSS에서 이미지 위치와 크기를 지정하는 데 사용됩니다.
- 이미지 위치 (X, Y 좌표)
- 스프라이트 이미지 내에서 각 작은 이미지 조각의 위치를 나타냅니다. X와 Y 좌표를 사용하여 이미지의 왼쪽 상단 모서리가 어디에 위치하는지를 정의합니다.
- 이미지 크기 (너비, 높이)
- 각 작은 이미지 조각의 크기를 나타냅니다. 이를 통해 웹 페이지에서 이미지의 크기를 조절할 수 있습니다.

성능 향상
스프라이트 기법을 사용하면 다수의 이미지 파일 요청을 하나의 요청으로 줄일 수 있으며, 브라우저 캐싱에도 도움이 됩니다.
이로써 웹 페이지의 로딩 시간이 단축되며 사용자 경험을 향상시킬 수 있습니다.
스프라이트 기법의 장점과 단점
장점
- 로딩 속도 향상
- 스프라이트를 사용하면 여러 이미지를 하나의 파일로 결합할 수 있어 브라우저가 이미지를 가져올 때 필요한 요청 수가 감소하고 로딩 속도가 빨라집니다.
- 네트워크 대역폭 절약
- 하나의 큰 이미지를 다운로드하는 것이 여러 개의 작은 이미지를 다운로드하는 것보다 네트워크 대역폭을 절약하므로, 서버 부하를 줄일 수 있습니다.
- 브라우저 캐싱 용이
- 스프라이트 이미지는 변경되지 않는 한 브라우저 캐싱에 적합하며 이미지를 한 번 다운로드하면 나중에 재사용할 수 있습니다.
- CSS 스타일 적용 용이
- CSS로 이미지의 위치와 크기를 정의하기 때문에 디자인 작업이 간편하며 일관성을 유지하기 쉽습니다.
단점
- 이미지 업데이트 어려움
- 스프라이트 이미지에 새 이미지를 추가하거나 이미지를 업데이트하려면 전체 스프라이트 이미지를 수정해야 합니다.
- 파일 크기 관리 어려움
- 스프라이트 이미지가 커질수록 파일 크기가 증가하고, 웹 페이지의 초기 로딩 시간이 증가할 수 있습니다.
- 접근성 문제
- 스프라이트 이미지를 통해 이미지를 표시하면 보조 기술을 사용하는 사용자에게 액세스할 때 어려움이 있을 수 있으며, 웹 접근성에 영향을 미칠 수 있습니다.
반응형
'Kor > UX&UI' 카테고리의 다른 글
| 흔들리지 않는 선명한 디자이너가 되는 법 (0) | 2023.11.15 |
|---|---|
| 스프라이트 기법 (2) - GIF도 스프라이트로? (0) | 2023.11.01 |
| Figma AI 플러그인으로 더 스마트하게 디자인하기 (0) | 2023.06.07 |
| 접근성에 대한 UI/UX 디자인 가이드 (0) | 2023.03.14 |
| 브랜딩 및 마케팅을 위한 UI/UX 디자인 전략 (0) | 2023.03.13 |



