
요즘 AI를 활용해서 점점 더 빠르게 앱을 기획하고 만들어가는 블로그 글을 보면서
회사 생활에 지쳐있던 저는 ‘나도 다시 한번 사이드 프로젝트를 해보고 싶다’라는 마음이 들었어요.
마음을 먹었으면? 해야죠!
우선 같이 사이드 프로젝트를 할 동료를 구하기보다 AI를 활용해서 가볍게 기획할 수 있는 앱을 고민했어요.
AI의 종류에 대해서 리서치하고 짧게 고민해본 결과 AI를 활용하여 편의성을 제공하거나 문제를 해결해주는 서비스는 점점 고도화 되어가고 있어서 포지션을 잡기 어렵다고 생각이 들었어요.
그래서 오히려 AI를 활용하여 감성적인 부분을 건드려보면 어떨까? 하는 방향으로 가닥을 잡게 되었습니다.
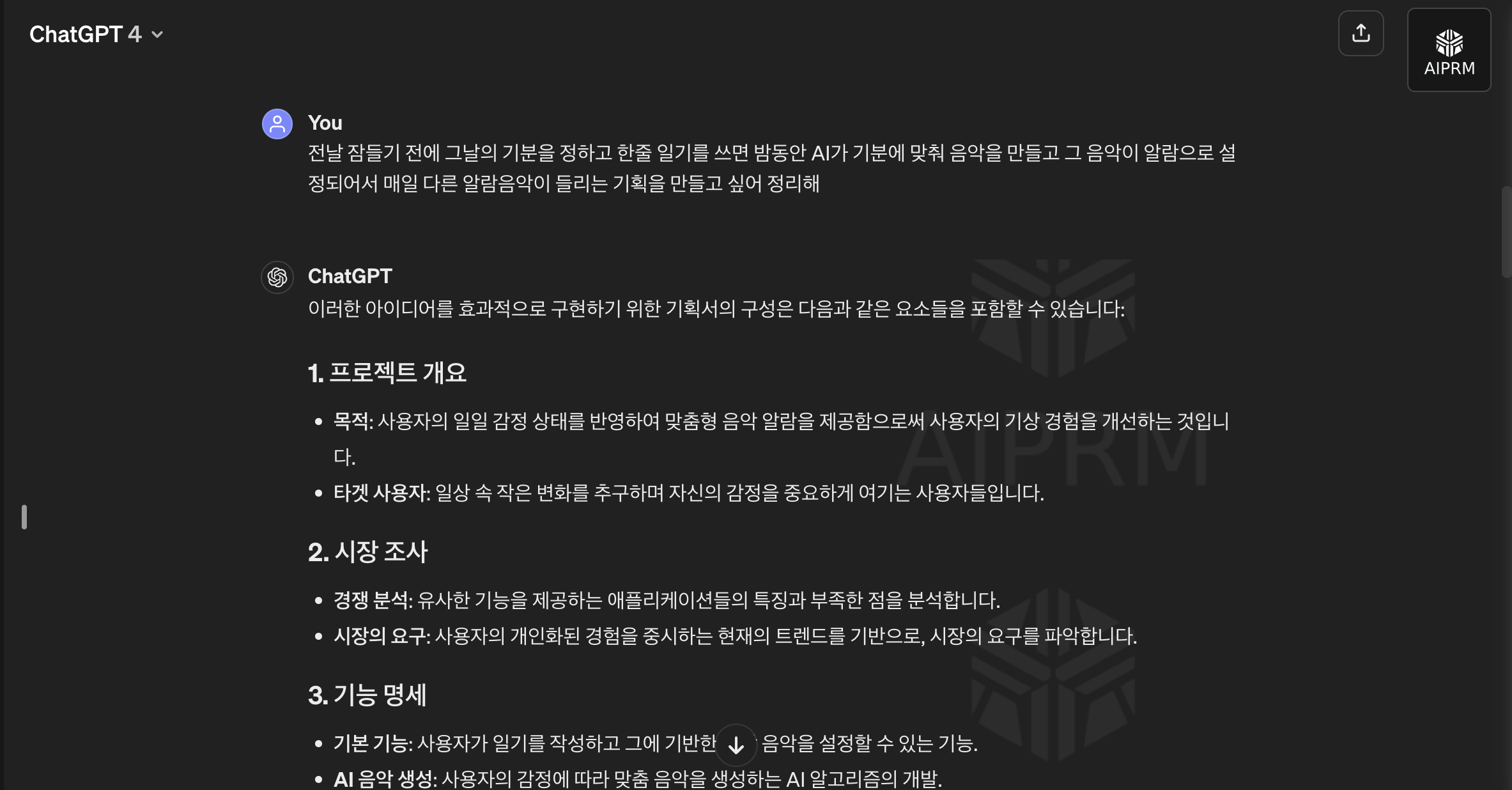
아이디어가 나왔으니 제가 생각하는 방향을 정리하기 위해 chatGPT를 활용해서 기획서 초안을 만들어달라고 했어요.
AI로 AI 사이트프로젝트 만들기 시작!
AI로 기획서 만들기
우선 아이디어의 초안을 잡기 위해 만들고자하는 앱의 핵심 기능을 입력하고 기획서를 요청했어요.
(명령조, 반말로하면 AI가 더 잘 알아듣는다고 하더라고요.)

1차 기획서 이후에도 여러번 기획서를 수정하면서 좀 더 명확한 방향성을 가진 기획을 완성했어요.
기획서에 추가할 근거자료 및 기술을 리서치하는 것까지 포함해도 1시간이 안걸렸던거 같아요.
기획서를 만들다보면서 느낀 점은 GPT가 만들어준 그대로 쓰는것보다 중간중간 아이디어가 떠오르면 계속 문장에 추가해가면서 발전시켜나가면 더 좋은 기획서로 만들어지는 것 같았어요.
다음 글에서는 만들어진 기획서를 바탕으로 AI로 브랜딩을 하는 과정을 작성해볼게요.
FeelRing
AI 알람 생성 앱 FeelRing
feelring.imweb.me
FeelRing 제작기[Kor/FeelRing 제작기] - AI로 AI 사이드프로젝트 만들기 - FeelRing 제작기 (2)
'Kor > FeelRing 제작기' 카테고리의 다른 글
| GPT4o로 다국어 앱 만들기 2탄 - 다국어 번역과 문서관리(1) (0) | 2024.07.08 |
|---|---|
| GPT4o로 외국어 버전 앱 만들기 1탄 - 광고에 대한 이해 (0) | 2024.05.20 |
| AI로 AI 사이드프로젝트 만들기 - FeelRing 제작기 (4) (0) | 2024.05.14 |
| AI로 AI 사이드프로젝트 만들기 - FeelRing 제작기 (3) (1) | 2024.05.05 |
| AI로 AI 사이드프로젝트 만들기 - FeelRing 제작기 (2) (0) | 2024.05.04 |



