#2 두 가지 이상의 서체를 사용하지 마라
내가 이 챕터를 읽으면서 새롭게 알게 된 사실은 나도 모르게 서체 'Typeface'를 폰트 'Font'라고 부르고 있었다는 것이다.
폰트는 소프트웨어에서 서체를 랜더링하고자 사용하는 파일을 말하는 것이기 때문에 엄밀히 따지면 서체 'Typeface'로 이야기하는 것이 올바르다.
이 책에서는
폰트 = 팔레트에 있는 페인트
서체 = 캔버스 위에 그려진 명작
이라고 표현하고 있다.
한 서비스에서 서체를 다양하게 사용하는 것은 사용자에게 하여금 과도한 '시각적 소음'을 일으키기 때문에 최대 2개의 서체를 사용하는 것이 좋으며, 이때 제목용 서체, 본문용 서체를 나누거나 한 서체 내에서의 Font Famliy를 활용하는 것이 좋다.
#3 사용자의 컴퓨터에 설치된 폰트를 사용하라.
기본적으로 제공되는 폰트가 아니라 브랜드 자체에서 만든 폰트의 경우는 아주 매력적이고 시선을 끌지만, 안타깝게도 서버에서 다운로드 되고 랜더링 돼어야 하기 때문에 페이지를 로드하는데 3초 정도의 추가적인 시간이 필요하다고 한다.
Google Fonts나 Typekit '클라우드 방식의 폰트 라이브러리', 혹은 자체 CDN(Contents Delivery Network)를 사용하더라도 폰트를 불러오는 데는 약간의 시간이 소요되기 마련이다.
게다가 로딩 중에는 화면에 아무것도 나오지 않거나 폰트가 깨져보이기 된다(이를 FOUC 'Flash of Unstyled Content라고 부른다).
이러한 3초간의 기다림 때문에 서비스에 대한 안좋은 인식이 생길 수 있다.
차라리 사용자의 폰이나 데스크톱에 기본적으로 설치되어있는 System Font Pack 안의 가독성 좋은 폰트를 사용하면 페이지를 더 신속하게 표시해주고 글자를 더 선명하게 만들며, 가독성을 높여준다.
Font-Family :
Apple-System Font
BlinkMacSystem Font
Segoe UI
Roboto
Oxygen-Sans
Ubuntu
Cantarell
Helvetica Neue
sans-serif
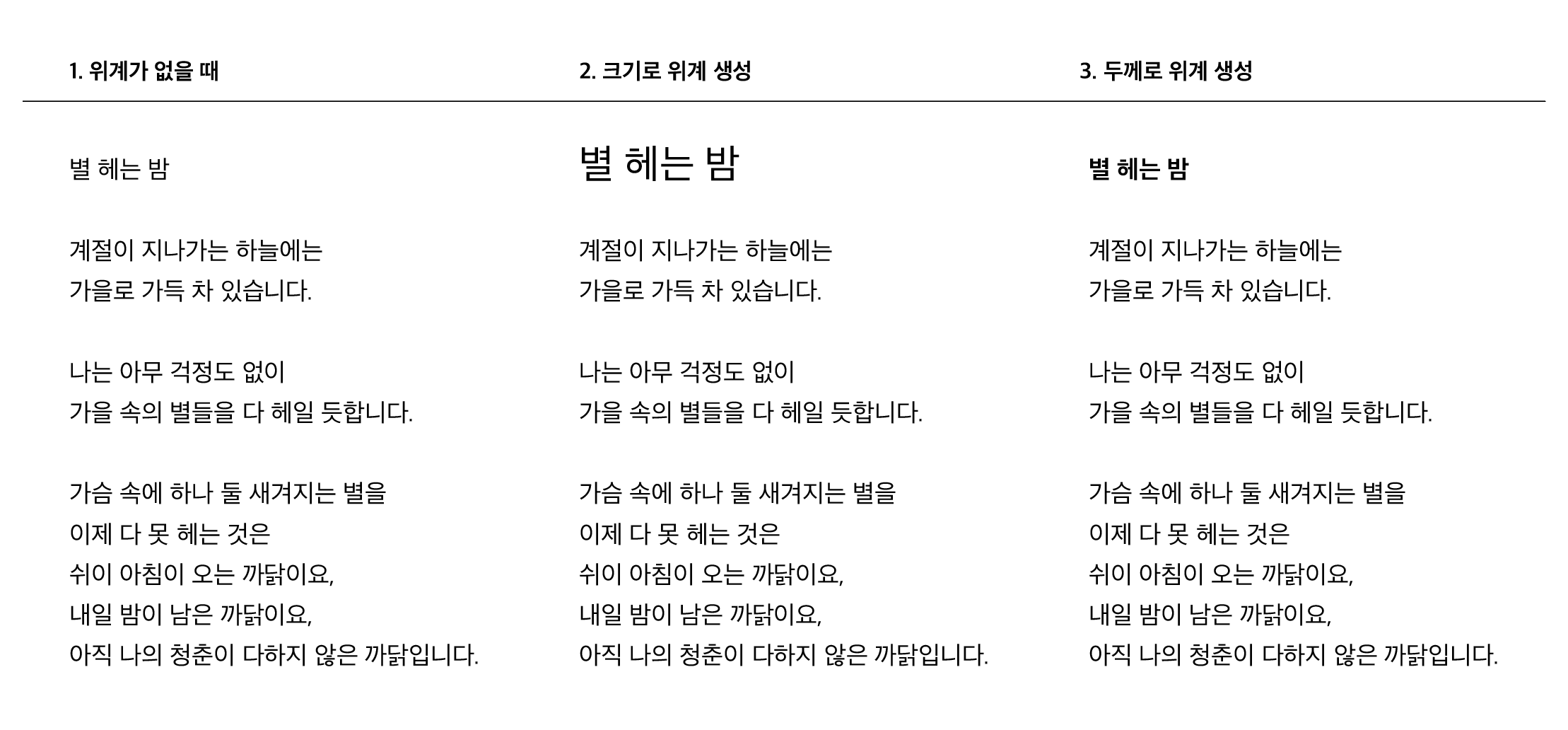
#4 글자 크기나 두께를 사용해서 정보 체계를 표현하라
글자 크기나 두께를 사용해서 정보의 위계를 설정하는 것은 생각을 구조화하는 간단하고 효과적인 방법이다.

글자의 크기나 두께를 수정하는 것만으로도 사용자에게 먼저 보여주고 싶은 정보를 우선적으로 보여줄 수 있다.
항상 사용자의 입장에서 생각하면서 사용자에게 우선적으로 보여줘야 하는, 보여주고 싶은 정보를 크게 보여주고 너무 복잡한 위계가 만들어지지 않도록 유의해야 한다.
#5 본문에는 합리적인 기본 크기를 사용하라
사용자들은 앱이나 사이트에서 수많은 글자를 읽게 될 것이다. 그렇다면 가장 효과적인 글자의 크기는 어떤 사이즈일까?
이 책에서는 본문 글자 크기 16pt, 줄 간격 1.5, 자간 '자동' 혹은 ' 기본'으로 하는 것이 가장 안전한 선택이며, 사용자의 대다수에게 적합한 기본 값이라고 한다.
본문을 디테일하게 설정하려는 노력은 대체로 불필요하다.
들리는 바에 따르면 어떤 브라우저에서 보느냐에 따라 해당 브라우저에 가장 적합한 상태로 랜더링 된다고 한다.
(이 부분은 추후에 다시 한번 공부해봐야 할 것 같다.)
추가적으로 요즘은 이전과 달리 고정된 글자를 사용하는 것이 아닌 사용자가 글씨를 키우거나 줄일 수 있고, '읽기 모드'를 사용해서 큰 글자 및 고대비 색상과 같은 것을 설정할 수 있도록 허용해주어야 한다고 한다.
참고 서적
http://www.acornpub.co.kr/book/101-ux
UX 원칙
서비스의 성패를 가르는 디테일부터 전략까지, 성공적인 서비스를 위한 디자인 가이드!
www.acornpub.co.kr
'Kor > UX&UI' 카테고리의 다른 글
| [101가지 UX 원칙] #10~#11 UI 컨트롤 제대로 알기 (1) (0) | 2020.05.11 |
|---|---|
| [101가지 UX 원칙] #6~#9 버튼 UX의 기본 원칙 (1) | 2020.05.10 |
| 효과적인 검색을 위한 Search Bar 설계하기 (0) | 2020.03.31 |
| UI 디자인에서 툴팁(Tool-Tip) 제대로 쓰는 법 (0) | 2020.03.25 |
| VR에서 잘 보이는 Font Design Guide (2) (0) | 2020.03.08 |



