#6 줄임표를 사용해서 다음 단계가 있다는 것을 알려라
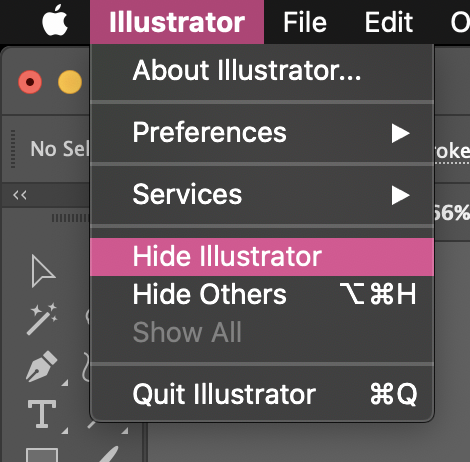
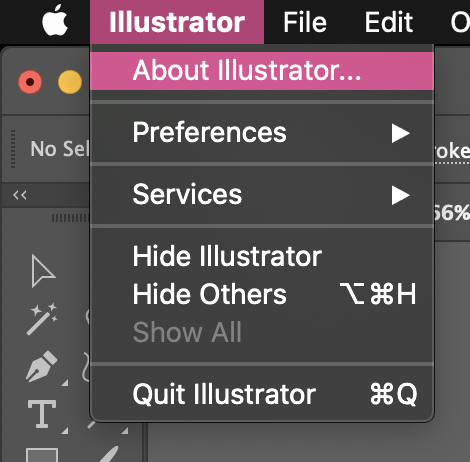
메뉴 창을 열어보면 ' ... ' 이 붙은 버튼과 그렇지 않은 버튼이 있다.
나도 이 책을 읽으면서 처음 안 사실이지만 ' ... '이 있는 버튼은 눌렀을 때 다음 단계(ex : 확인 절차, 경로 설정 등)가 있다는 것이다.
책의 저자는 ' ... '을 보면서 사용자들이 다음 단계가 있다고 추론할 수 있다고 하지만 나는 대다수의 사람들은 그저 자주 쓰는 버튼들에 한해서 다음에 어떤 단계가 있는지 무의식 적으로 학습하는 것이라고 생각한다.
물론 ' ... '의 의미를 알고 있는 사람들에게 이는 방향을 제시해주는 매우 좋은 디자인이라고 생각한다.
나도 ' ... '의 의미를 알고 난 지금은 다음 단계가 있다는 것을 유추할 수 있게 되었기 때문이다.



#7 버튼은 버튼처럼 보여야 한다.
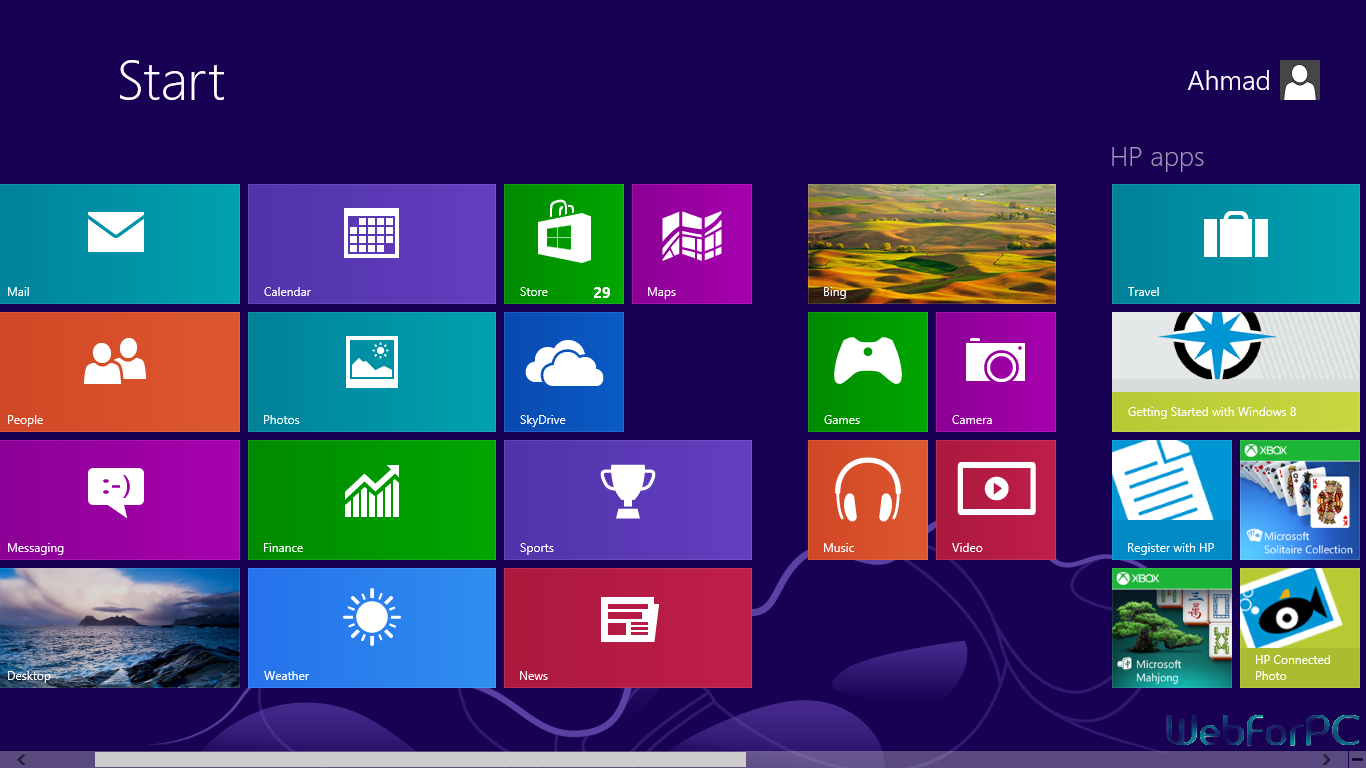
2012년 Microsoft사의 Window 8 (내가 써본 최악의 OS였다..)에서 Flat Design을 도입한 UI를 선보였었다.
미리 말한 것처럼 내가 써본 최악의 OS였던 이유가 바로 이 Flat Design 때문이었다.
이 버튼(?)들의 문제는 이게 버튼처럼 보이지 않는다는 것이었다.

물론 마우스를 가져다 대면 약간 위로 떠오르면서 누를 수 있을 것처럼 보이긴 한다. 하지만 버튼은 직접 갖다 대지 않고 눈으로 보고서도 버튼인지 알 수 있을 정도로 직관적이어야 한다는 것이다.
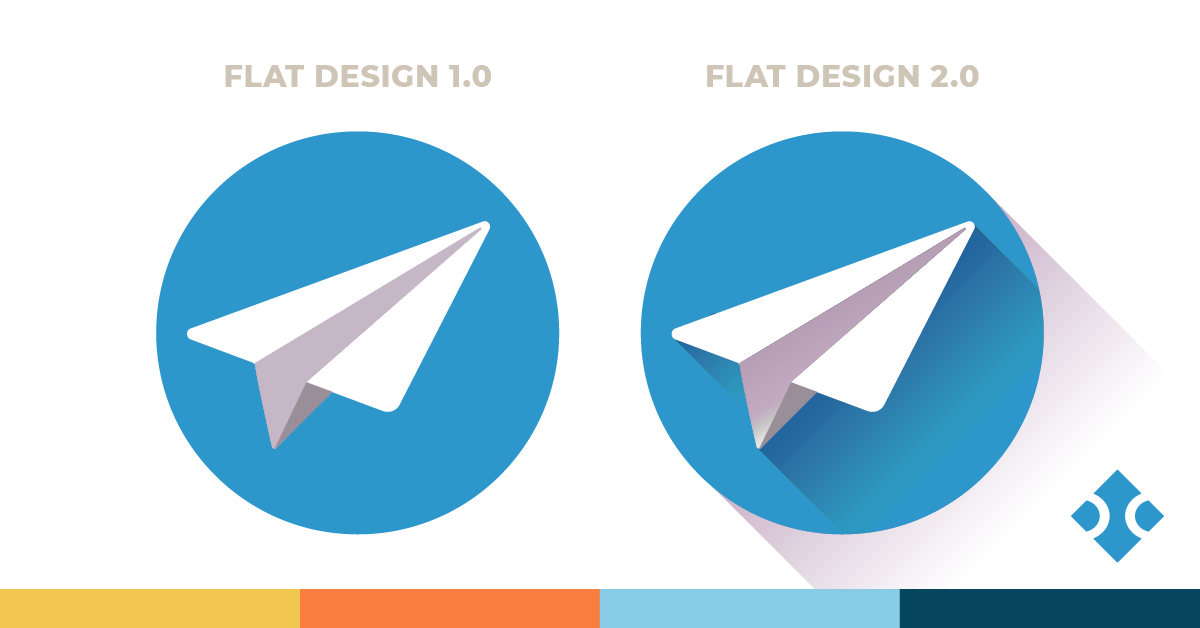
그 뒤에 나온 Flat design 2.0에서 Shadow와 Light가 들어가면서 좀 더 입체적인 버튼의 형태를 나타낼 수 있게 되었다.

사용자가 버튼을 쉽게 알아보기 위해서 시각적 어포던스(행동 유도성)를 보여주어야 한다.
반대로 버튼이 아닌 것을 버튼처럼 만들지 않도록 하자!
#8 버튼을 적절한 크기로 만들고 기능에 따라 그룹핑하라
미국의 심리학자인 폴 피츠는 '실험 심리학 저널'의 '운동의 진폭 제어에서 인간 운동신경의 정보 역량'이라는 제목의 논문을 기고했다.
피츠의 법칙 간단하게 설명하자면
"타깃 영역으로 재빨리 이동하는 데 걸리는 시간은 타깃까지의 거리와 타깃의 크기에 따라 달라진다."
라는 것이다.
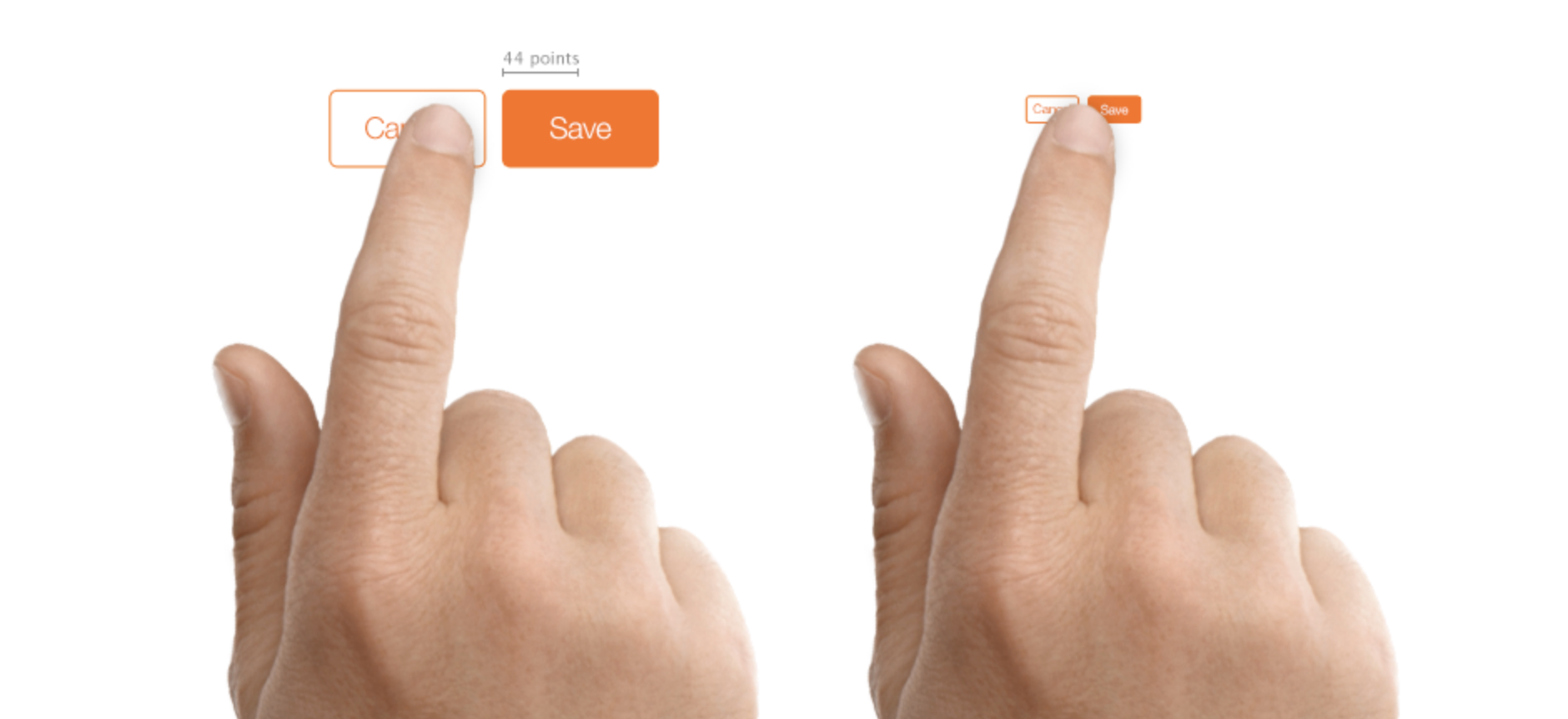
UI 측면에서 보자면 버튼이 너무 작으면 해당 버튼을 찾거나 누르는데 많은 시간이 소요되고 실수할 확률이 늘어난다.
그러므로 버튼의 적절한 사이즈와 버튼과 버튼 혹은 다른 요소들과의 거리를 고려해서 잘못된 클릭을 유발하지 않도록 해야 한다.

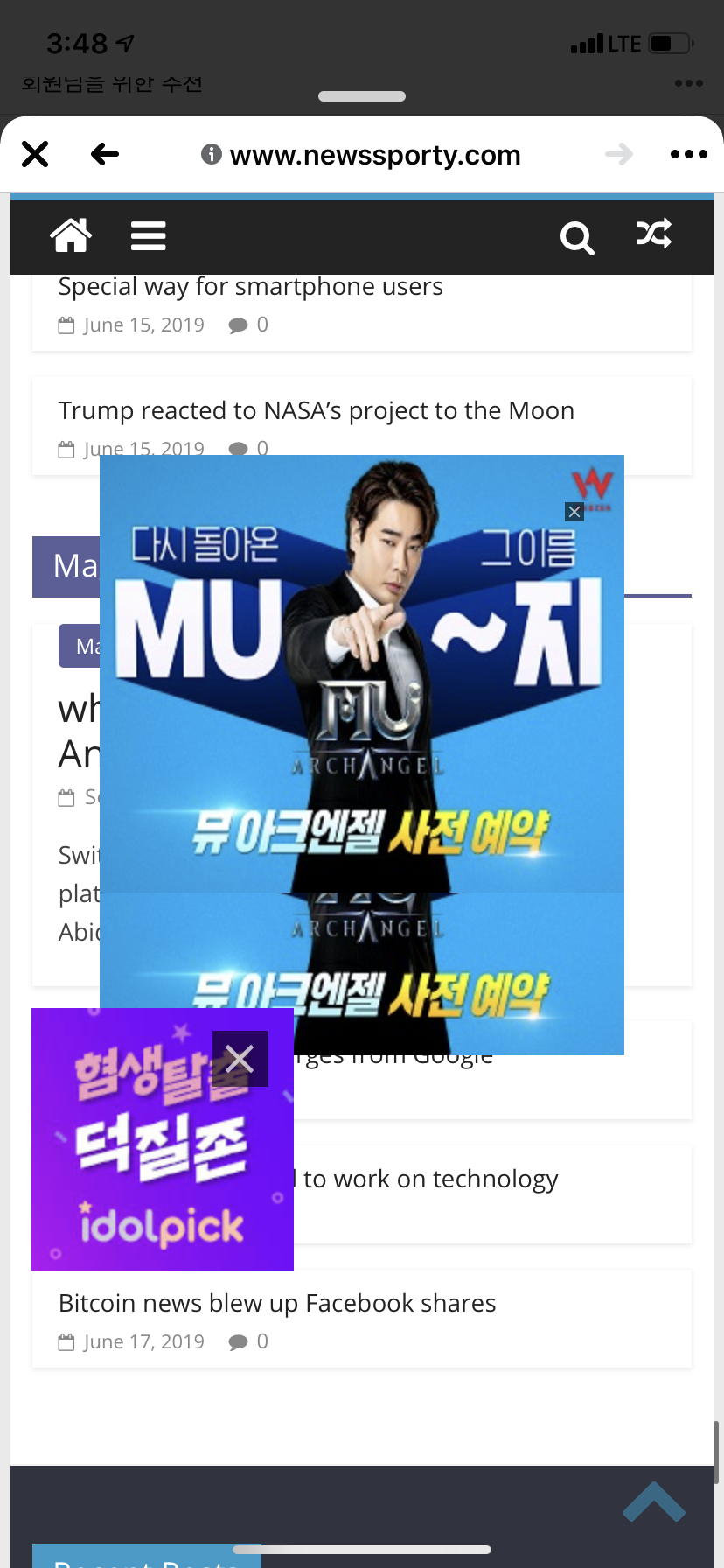
하지만 때때로는 안티 패턴이라고 하는 의도적으로 사용자의 불편을 야기해서 이득을 취하려는 UI들도 존재는 한다.
보통 인터넷 신문을 볼 때 나오는 광고들에 있는 닫기 버튼이 제일 좋은 예시이다.

#9 텍스트만이 아닌 버튼 전체가 클릭 가능하게 만들어라
때때로 개발자분이 경험이 별로 없으시거나 개발자 분과의 커뮤니케이션이 제대로 되지 않았을 때 버튼의 클릭 가능 영역이 텍스트에 국한되는 경우가 발생한다.
이렇게 개발이 되었을 경우 사용자는 당연히 버튼을 눌렀는데 작동이 되지 않는 것을 보고 '내가 버튼을 안 눌렀나?'라는 생각을 하게 되고 다시 눌러도 작동이 되지 않을 때 서비스에 대한 호감도가 하락하게 된다.
버튼을 만들 때는 꼭 텍스트 영역이 아닌 버튼 영역 전체를 클릭 영역으로 두고 (앱 아이콘이 작을 경우는 주변까지 터치 영역을 늘려주곤 한다.) 버튼에 마우스가 갔을 때는 마우스 커서가 손가락으로 바뀌거나 하는 피드백을 주는 것이 좋고, 마지막으로 버튼이 눌렸다면, 색상이나 눌리는 듯한 모션, 약간의 사운드 같은 것을 이용하여 피드백을 주는 것이 좋다.

아주 사소한 것처럼 보이지만 이러한 시각적 피드백이 사용자로 하여금 서비스에 대한 불편함을 없애준다.
참고서적
http://www.acornpub.co.kr/book/101-ux
UX 원칙
서비스의 성패를 가르는 디테일부터 전략까지, 성공적인 서비스를 위한 디자인 가이드!
www.acornpub.co.kr
'Kor > UX&UI' 카테고리의 다른 글
| [101가지 UX 원칙] #12~#14 UI 컨트롤 제대로 알기 (2) (0) | 2020.05.18 |
|---|---|
| [101가지 UX 원칙] #10~#11 UI 컨트롤 제대로 알기 (1) (0) | 2020.05.11 |
| [101가지 UX 원칙] #2~#5 폰트를 사용할 때 원칙 (1) | 2020.05.05 |
| 효과적인 검색을 위한 Search Bar 설계하기 (0) | 2020.03.31 |
| UI 디자인에서 툴팁(Tool-Tip) 제대로 쓰는 법 (0) | 2020.03.25 |



