#12 슬라이더는 수량화 할 수 없는 값에만 사용해야 한다.
슬라이더의 경우 쓰이는 곳을 명확히 구분해야 하는데, 그게 수치화 하려는 것이 정량적인가 정성적인가로 구분된다.
정량적 : 물건의 갯수, 점수, 온도 등 수치화 할 수 있는 것
정성적 : 소리, 밝기, 색상값 등 명확히 수치화 하지 않아도 되는 것

우리는 슬라이더 UI를 반드시 정성적인 값을 표현할 때만! 써야한다.
정량적인 수치를 입력받기 위해 슬라이더 UI를 사용한다면 답답한 스크린에서 꼼지락대며 수치를 맞추려는 사용자의 분노를 사게 될 것이다.
또한 사용자가 슬라이더를 편하게 조절하게 하기 위해서 적절한 크기로 만들어야 한다.
#13 정확한 숫자 입력을 위해서는 숫자 입력 필드를 사용하라
정확한 숫자를 입력받고자 한다면, 반드시 숫자 입력 필드를 사용해야 한다.
'😃' 이모티콘이나 '적당히' 같은 숫자가 아닌 값이 입력 되지 않도록 처리를 해주어야 한다.
또한 숫자를 받을 때 최소치, 최대치가 정해져 있는 경우에도 마찬가지로 시스템 상에서 그 이하, 이상의 값이 입력되지 않도록 미리 제한을 걸어서 사용자가 헛걸음을 하지 않도록 도와야한다.

이러한 제약은 사용자가 잘 못 입력하는 것을 방지하면서 동시에 우리의 데이터베이스에서 오류가 나거나 하는 것을 미연에 방지 할 수 있다.
#14 옵션이 많지 않다면 드롭다운 메뉴를 사용하지 마라
유저 인터페이스에서 드롭다운 메뉴를 사용하는 곳을 보자면 주소의 국가를 선택하거나 옷을 주문할 때 옵션이 매우 많은 경우에 적합하다.
드롭다운은 많은 옵션을 한 번에 보여주기 적합하지만 디자이너가 고려해야 할 것은 사용자가 드롭다운을 사용할 때 드는 비용이다.
- 사용자는 드롭다운 메뉴를 클릭해서 열고
- 내가 찾는 정확한 항목을 찾고자 스크롤하고,
- 클릭해서 선택해야 한다.
만약 잘못 눌렀다면 다시 1번부터 행동해야한다. 특히나 화면이 작은 모바일 환경에서는 이러한 과정이 더 느리게 진행 될 수 있다.
당신이 보여줄 옵션이 2~3개 내외라면 드롭다운 메뉴를 만들기 보다는 다른 종류의 컨트롤(라디오 버튼, 슬라이더 등)을 사용해서 옵션을 잘 보여줄 수 있는 방안을 고민해야한다.
드롭다운을 만들때 주의 할 점은 옵션들을 랜덤으로 뿌려놓기보다는 알파벳 순 혹은 번호와 같이 합리적인 순서로 구분해야한다.
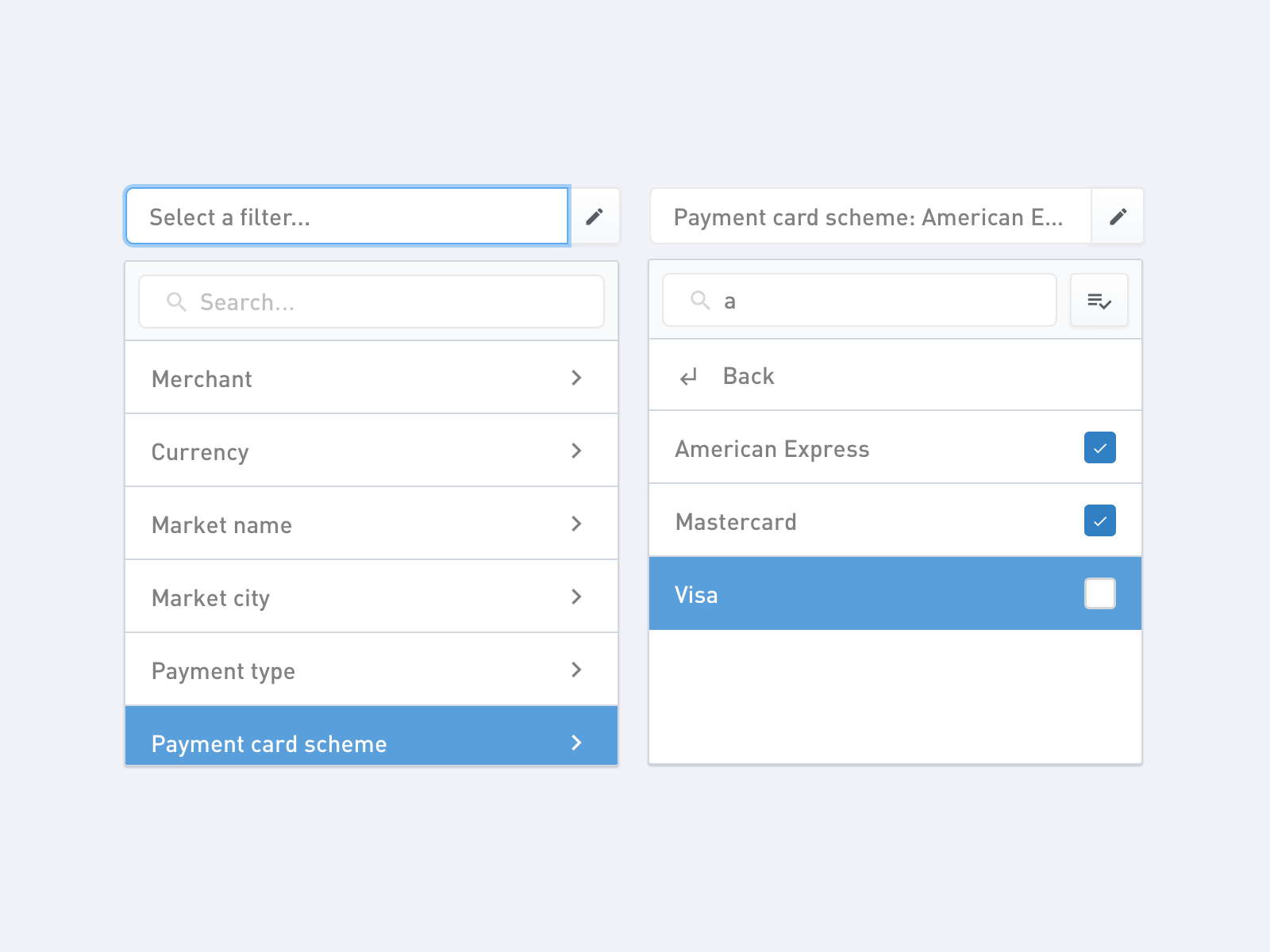
또한 정말 국가를 찾는 것 처럼 옵션이 너무 많을 경우에는 드롭다운에 작은 검색 창이나 필터 기능을 함께 구현하여 사용자가 원하는 바를 더 빠르게 찾을 수 있도록 도와줄 수 있다.

참고서적
http://www.acornpub.co.kr/book/101-ux
UX 원칙
서비스의 성패를 가르는 디테일부터 전략까지, 성공적인 서비스를 위한 디자인 가이드!
www.acornpub.co.kr
'Kor > UX&UI' 카테고리의 다른 글
| [101가지 UX 원칙] #16 스크린에서 살짝 벗어난 것을 고려하라 (0) | 2020.05.26 |
|---|---|
| [101가지 UX 원칙] #15 사용자가 파괴적인 액션을 취할 수 있게 하라 (0) | 2020.05.25 |
| [101가지 UX 원칙] #10~#11 UI 컨트롤 제대로 알기 (1) (0) | 2020.05.11 |
| [101가지 UX 원칙] #6~#9 버튼 UX의 기본 원칙 (1) | 2020.05.10 |
| [101가지 UX 원칙] #2~#5 폰트를 사용할 때 원칙 (1) | 2020.05.05 |



