#16 스크린에서 살짝 벗어난 것을 고려하라
우리는 주로 스크린 안에 있는 것들에 관심을 쏟지만, 스크린에 보이지 않아도 얻을 수 있는 힌트들이 있다.
스크린에 항상 보여주지 않아도 되는 내용들을 숨겨두었다가 필요한 때에 가장자리에 표시해 주는 것을 통해 사용자에게 스크린 밖에 더 많은 것들이 있다는 것을 알려주는데, 이 방법을 사용하면 스크린 공간을 항상 꽉 채울 필요 없이 사용자에게 더 많은 기능을 제공할 수 있다.
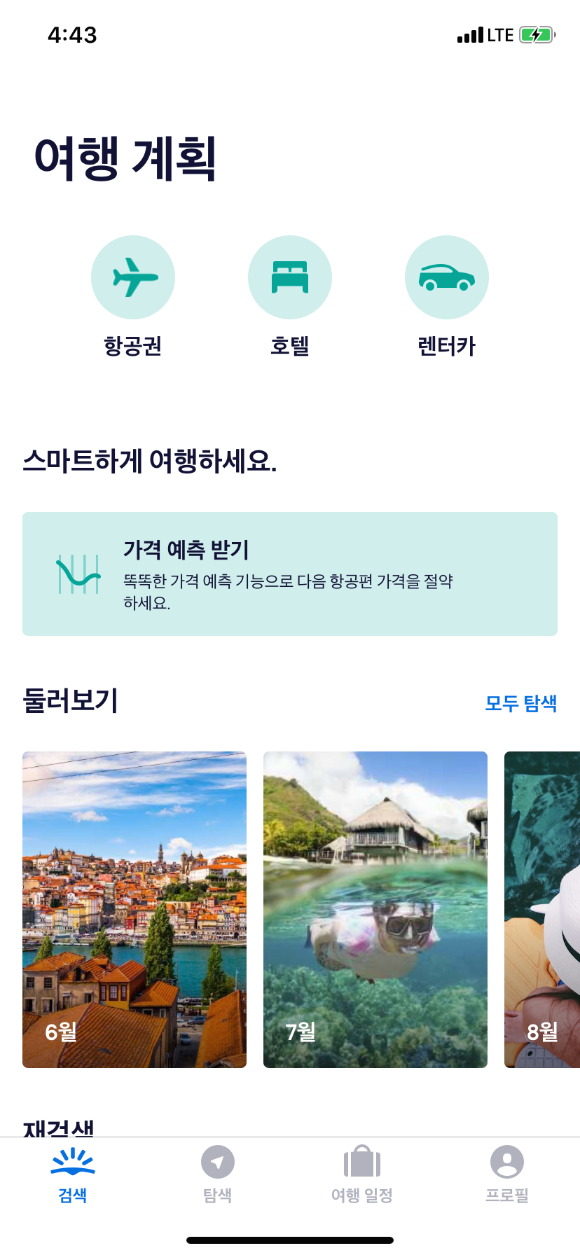
1. Margin을 넘어가는 개체들
우리가 설계하면서 지정해둔 화면의 마진을 넘어서 개체를 놓아둔다면 사용자로하여금 '아! 저 부분을 스크롤하면 더 많은 것들이 있겠구나!'라는 것을 암시할 수 있다.
같은 그룹으로 묶으면서 여러가지를 보여줘야하는 상황에서 많이 쓰인다.


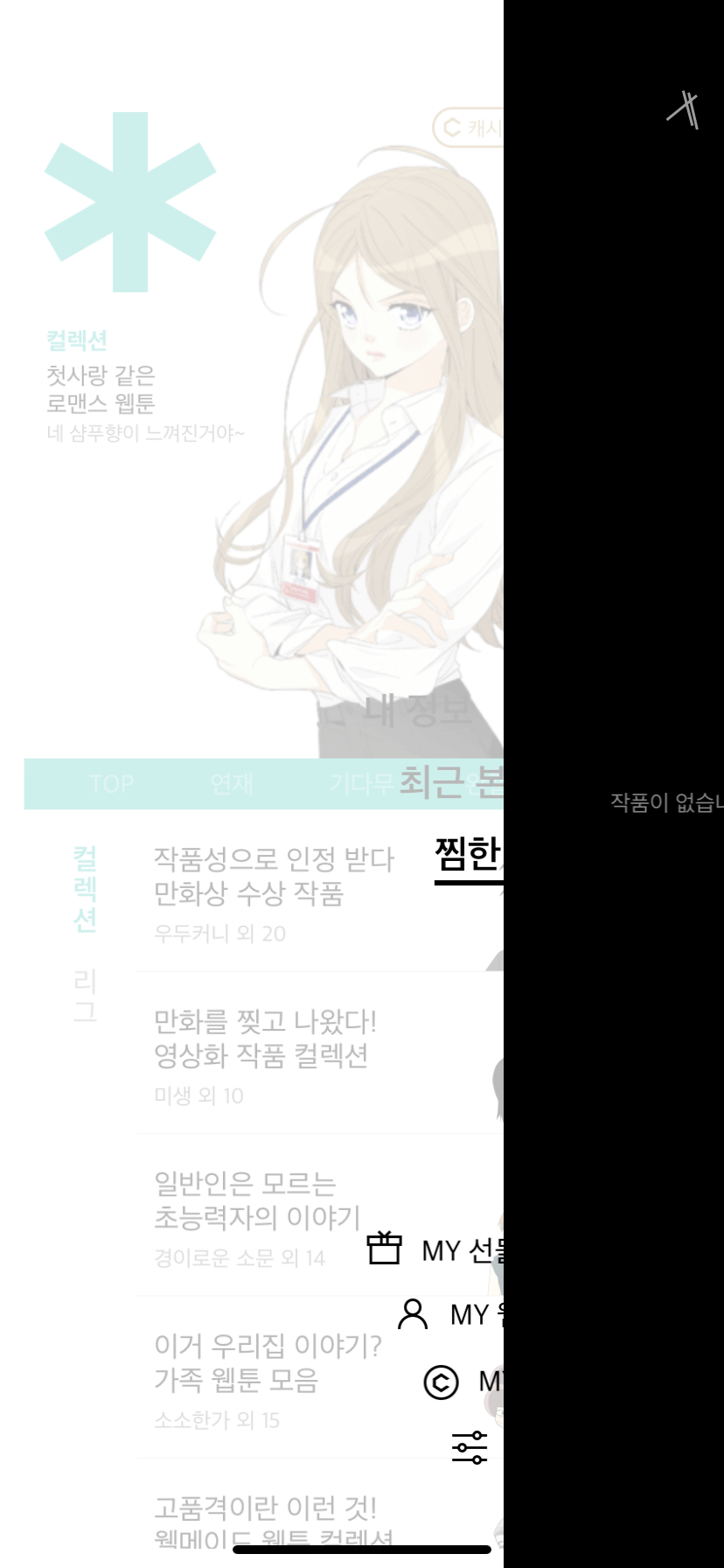
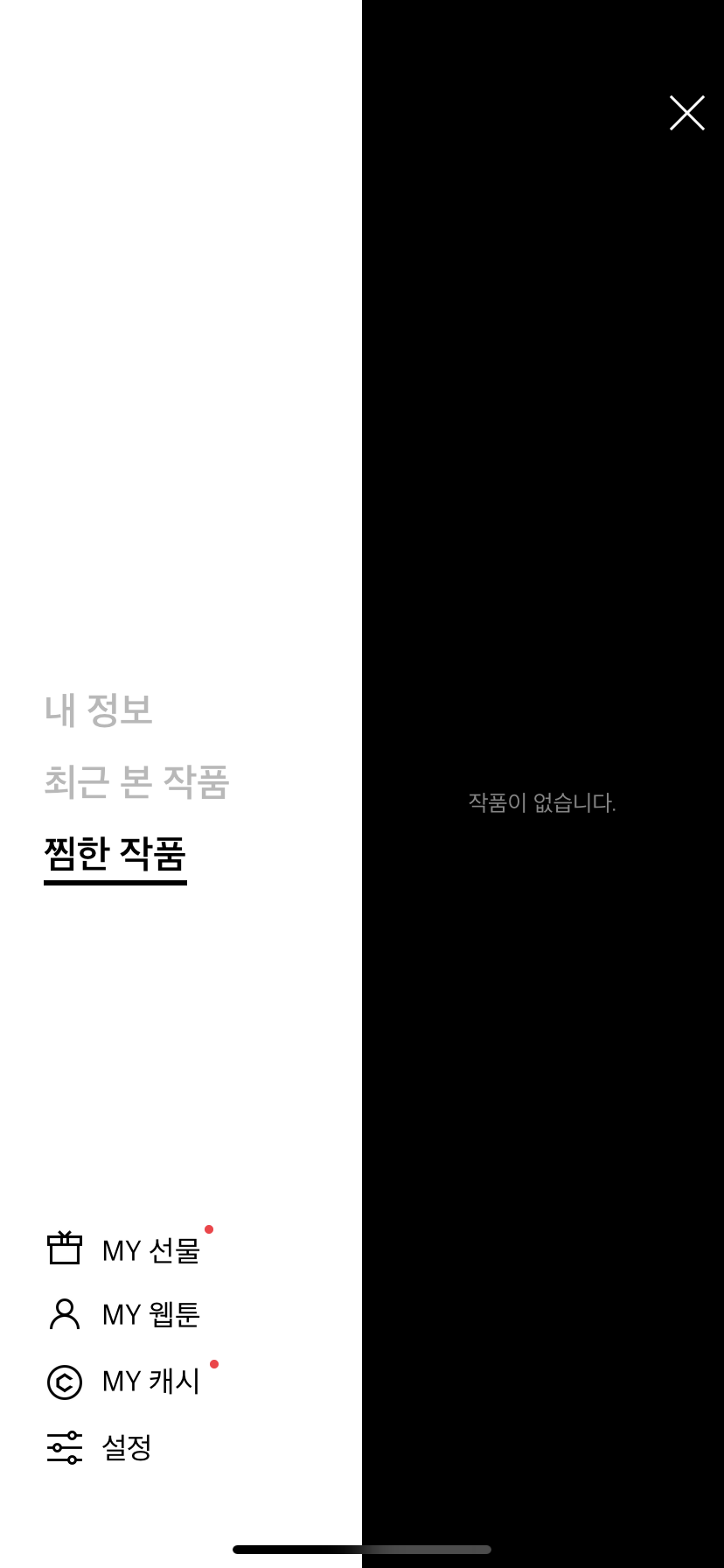
2. Side Navigation (aka. 햄버거 메뉴)
좌, 우측에 숨어있는 사이드 네비게이션(햄버거 메뉴)의 경우는 대부분 스크린에는 띄워 놓지 않아도 되는 내 정보, 즐겨찾기, 설정 등의 메뉴들이 모여있다.
대부분 잘 만들어진 앱은 버튼을 누르지 않고 화면을 좌측 혹은 우측으로 Swipe 하면 숨은 메뉴창이 나타나도록 되어있다.


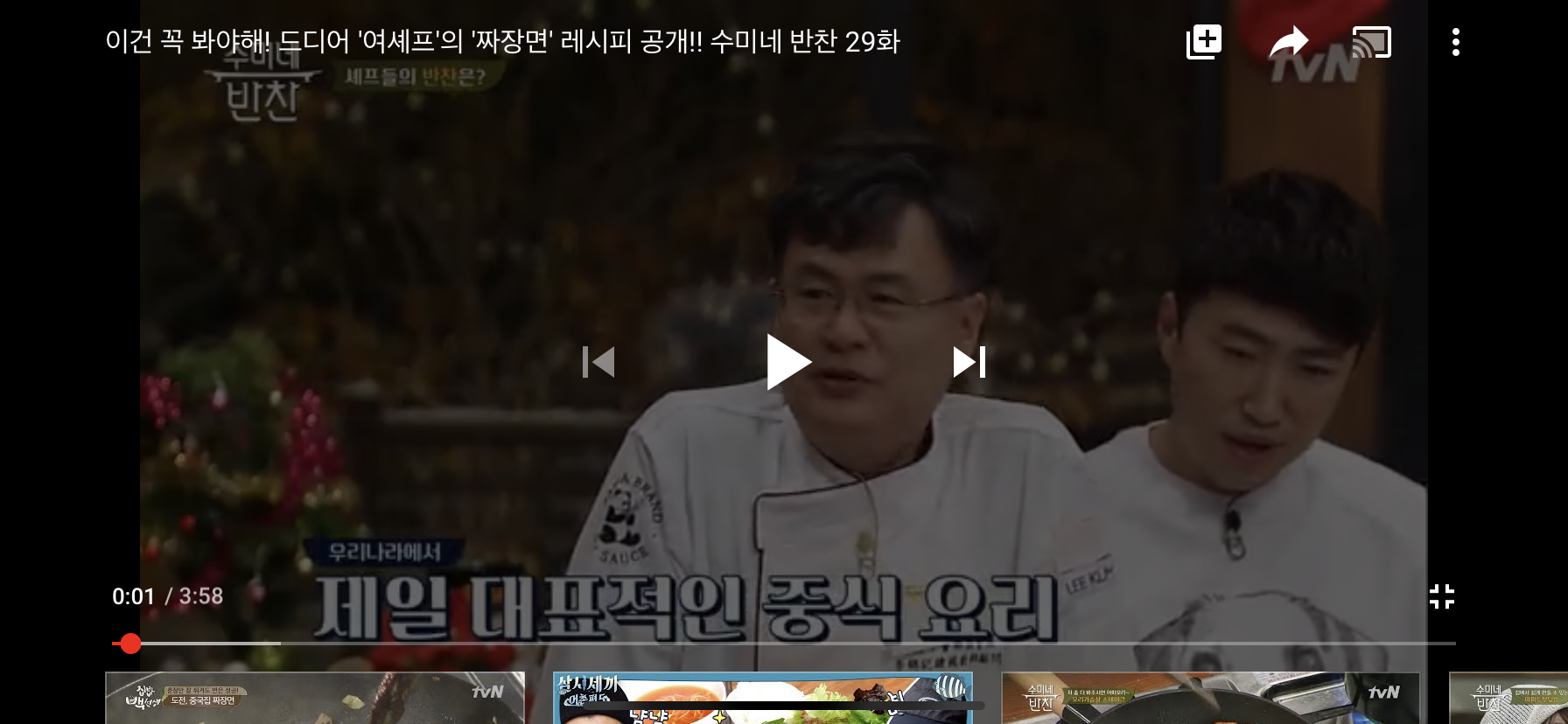
3. Youtube와 같은 Video Controller 및 추천 영상
Youtube와 같이 영상을 볼때 항상 재생버튼이나 타임라인이 떠있다면 사용자로 하여금 몰입감을 떨어뜨릴것이다.
그렇기 때문에 사용자가 마우스를 움직이거나 일시정지를 했을 때 숨어있는 기능들이 나오도록 설계되어있는데
이렇게 기능들을 숨겨놓음으로써 스크린 공간 측면에서 많은 이득을 보면서 사용자에게 불편함을 주지 않을 수 있다.

모든 기능을 항상 보여주기보다는
적절한 힌트를 남기면서 사용자의 편의성을 고려한 디자인을 고민해봐야겠다.
참고서적
http://www.acornpub.co.kr/book/101-ux
UX 원칙
서비스의 성패를 가르는 디테일부터 전략까지, 성공적인 서비스를 위한 디자인 가이드!
www.acornpub.co.kr
'Kor > UX&UI' 카테고리의 다른 글
| 시각 장애인을 위한 디자인 - 스크린 리더 (0) | 2020.07.12 |
|---|---|
| [101가지 UX 원칙] #17,19 페이지의 무한 스크롤 디자인하기 (0) | 2020.06.14 |
| [101가지 UX 원칙] #15 사용자가 파괴적인 액션을 취할 수 있게 하라 (0) | 2020.05.25 |
| [101가지 UX 원칙] #12~#14 UI 컨트롤 제대로 알기 (2) (0) | 2020.05.18 |
| [101가지 UX 원칙] #10~#11 UI 컨트롤 제대로 알기 (1) (0) | 2020.05.11 |



