#17 피드 스타일의 콘텐츠에서만 '무한 스크롤'을 사용하라
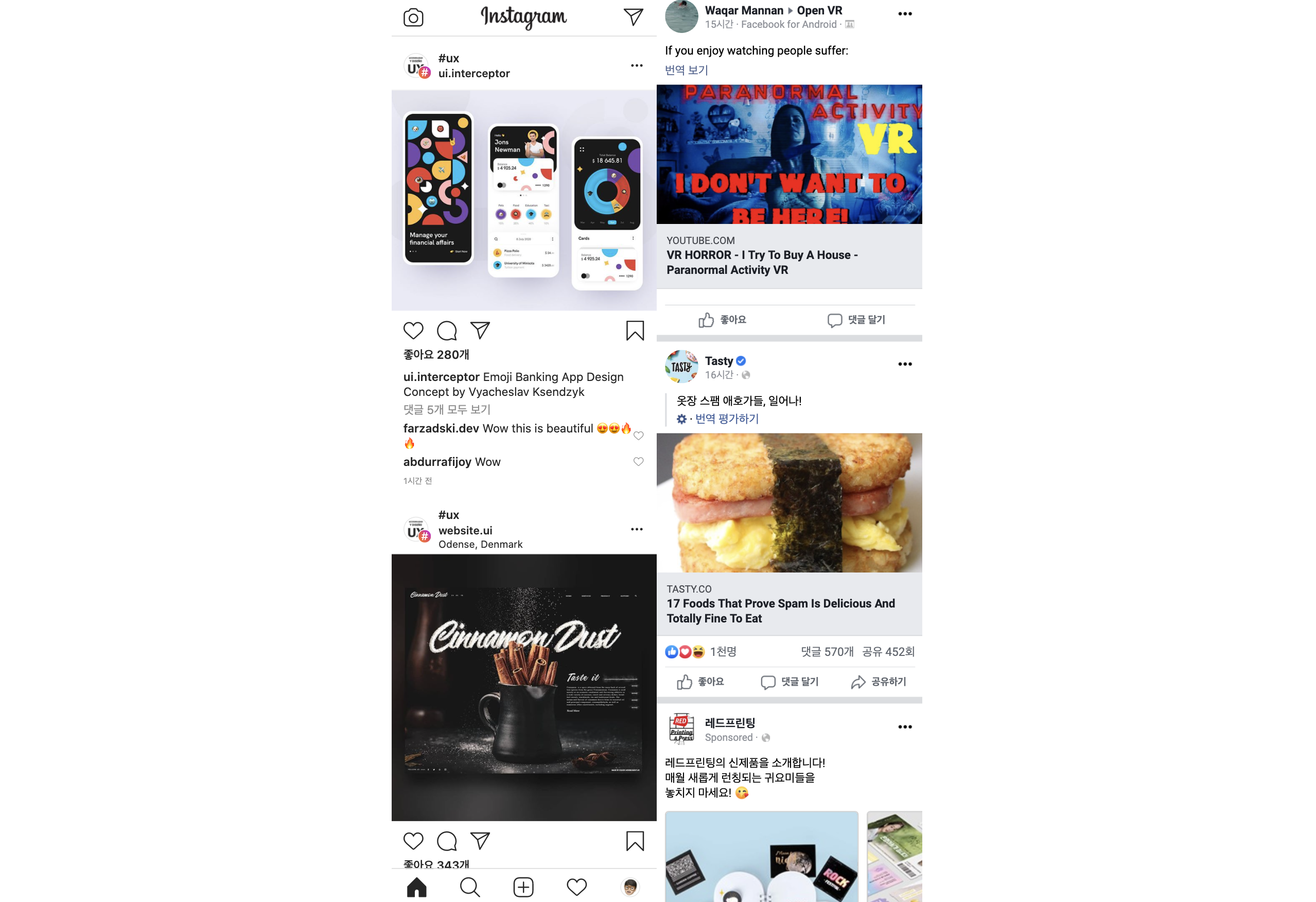
'무한 스크롤'이란 쉽게 얘기하면 '인스타그램이나 페이스북 같이 끝이 없이 콘텐츠가 제공되는 형식의 스크롤 방식을 이야기한다.
사용자가 페이지의 하단에 다다르면 더 많은 항목을 비동기적으로 로딩하면서 페이지가 계속 생성되게 하는 방식인데,
사용자들에게 매우 편리한 기능을 제공한다.
*어떤 루틴을 완전히 끝내고 제어를 반납하면 동기식 -> 커피를 주문하고 커피가 나갈 때까지 다른 손님의 주문을 받지 않음.
*동작이 안 끝났어도 일단 제어권을 반납한 후 지 할 일 계속하면 비동기식 -> 커피를 주문하고 커피가 나올때까지 새로운 주문을 받을 수 있음.
출처: https://jajubogi.tistory.com/14 [까먹지 말자! 자주 보자!]

일반적으로 페이지 번호를 클릭하거나 화살표를 클릭하여 넘어가는 방식보다 쉽고 빠르다고 볼 수 있다.
하지만 무한 스크롤을 사용할 때 몇가지 주의사항이 있다.
첫 번째로
콘텐츠의 시작, 중간, 끝을 확인해야 하는 유형에서는 사용을 지양해야 한다.
예를 들어 메일, 쇼핑몰의 리스트 등이 있는데 이런 페이지에서 무한 스크롤을 사용했을 경우
사용자가 봐 둔 내용이 어디에 있었는지 찾기 어렵기 때문에 사용자로 하여금 혼란스럽게 한다.
고로 무한 스크롤은 대체로 '뉴스 피드' 스타일의 페이지에서 사용하는 것이 좋다.
두 번째로
무한 스크롤을 사용하더라도 사용자가 다른 피드, 콘텐츠로 넘어갔다가 돌아왔을 때 앞서 보고 있던 항목의 위치로 돌아가야 한다.

#19 무한 스크롤을 사용해야 한다면, 사용자의 위치를 기억하고 그곳으로 돌려보내라
사용자는 무한 스크롤 피드를 탐험하다가 좋아요 혹은 댓글을 달거나 어딘가로 공유하기 위해서 다른 페이지로 넘어가는 경우가 있다.
만약 사용자가 해당 행위를 마치고 뒤로 가기 버튼을 누른다면 어딜 가야 할까?
물어볼 것도 없이 당연히 사용자가 벗어났던 지점이다.
문을 열고 들어온 곳에서 다시 나가면 당연히 내가 들어온 곳으로 나가야 한다.
만약 사용자를 피드의 최상단으로 보내거나 새로고침으로 아예 다른 곳으로 보내버린다면 사용자에게 매우 큰 분노를 사게 될 것이다.

참고서적
http://www.acornpub.co.kr/book/101-ux
UX 원칙
서비스의 성패를 가르는 디테일부터 전략까지, 성공적인 서비스를 위한 디자인 가이드!
www.acornpub.co.kr
'Kor > UX&UI' 카테고리의 다른 글
| 서비스 사용자 인터뷰에서 피해야 할 10가지 사항 (0) | 2023.02.20 |
|---|---|
| 시각 장애인을 위한 디자인 - 스크린 리더 (0) | 2020.07.12 |
| [101가지 UX 원칙] #16 스크린에서 살짝 벗어난 것을 고려하라 (0) | 2020.05.26 |
| [101가지 UX 원칙] #15 사용자가 파괴적인 액션을 취할 수 있게 하라 (0) | 2020.05.25 |
| [101가지 UX 원칙] #12~#14 UI 컨트롤 제대로 알기 (2) (0) | 2020.05.18 |



