
이번 시리즈에서는 다국어 앱을 만들기 위해 다음과 같은 과정을 다뤄볼 예정이다:
- ChatGPT로 번역한 과정
- 다국어 관리 문서 제작 및 관리
- 작성된 문서를 JSON 파일로 변환하는 자동화 코드
참고로 나는 코드를 전혀 작성할 줄 모르는 완벽한 비개발자다.
다국어 관리 시트를 json 파일로 만들기
AI를 활용해서 작업을 하다보니 생각보다 내 작업이 빨리 끝나버려서 개발자 동료한테 뭐 도와줄거 없냐고 물어보니 엑셀시트를 json으로 변환해주면 좋을 것 같다는 임무를 할당 받았다.
친절한 나의 동료는 아래와 같은 양식으로 json 파일이 만들어지면 된다고 알려줬고,
나는 곧장 GPT한테 달려가서 해당 양식으로 json 파일을 만드는 코드를 만들어달라고 요청했다.
{
'en': {
'key1': 'Text1_English',
'key2': 'Text2_English',
....
},
'ko': {
'key1': '글자1_한국어',
'key2': '글자2_한국어',
...
},
'jp': {
....
},
....
}
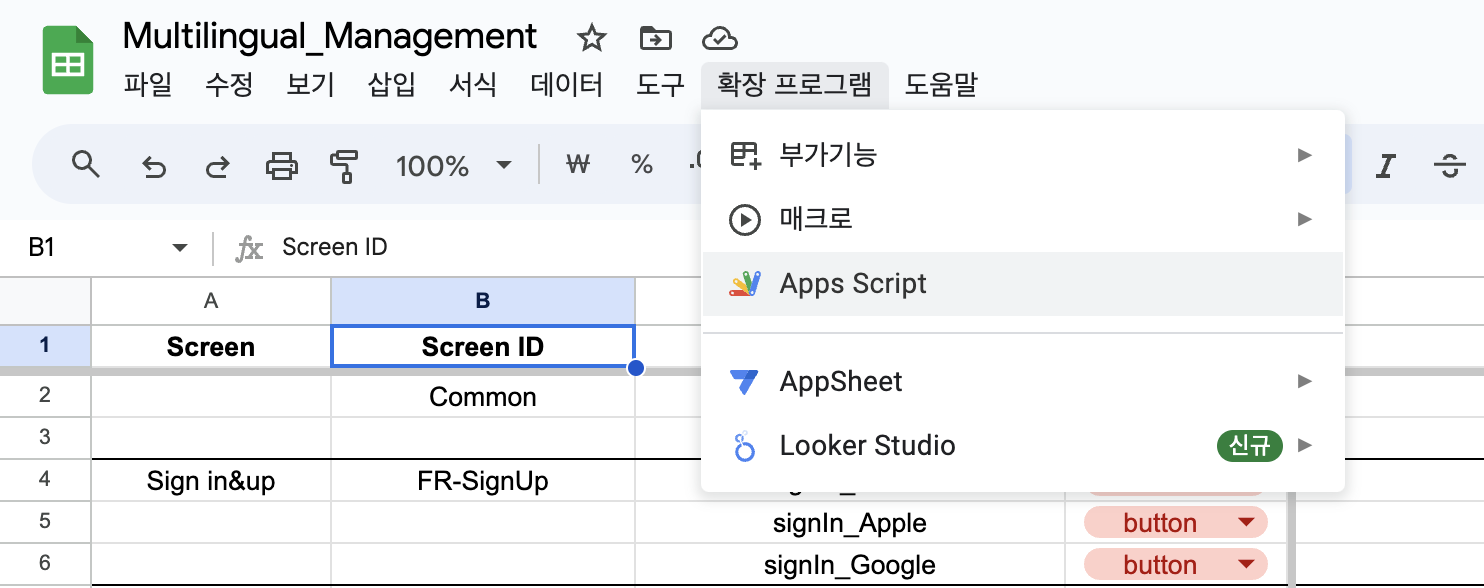
이 작업을 공부하면서 알게된 사실이지만 구글 시트에는 Apps script라는 확장 프로그램이 있어서,
거기에 코드를 넣어서 자동화를 시킬 수있다.
Apps Script – Google Apps Script
Example Scripts From productivity tools to enterprise automation, see what you can build with Google Apps Script. Learn more »
www.google.com
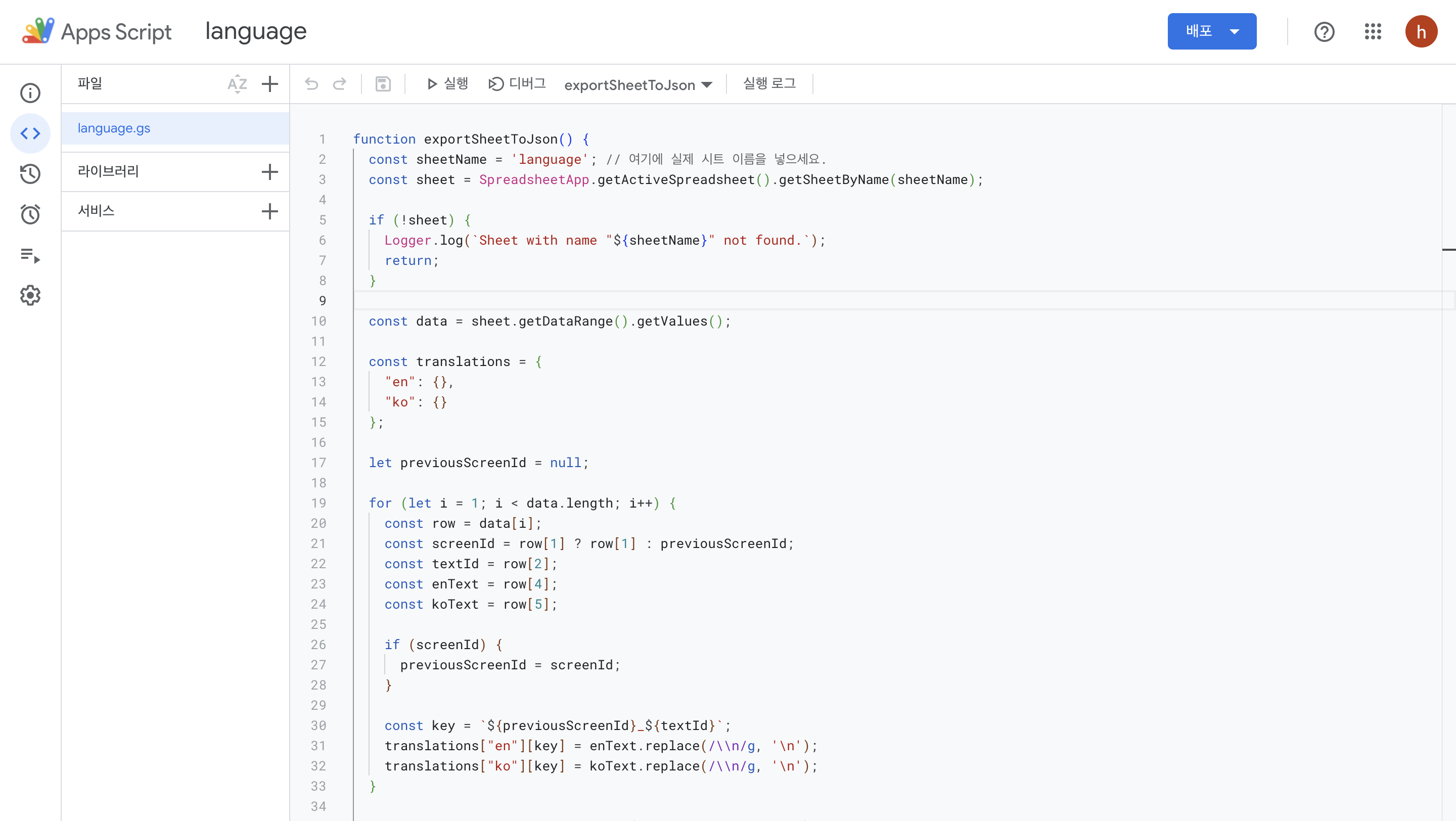
이번엔 예시를 포함해서 좀 디테일하게 물어봤고 아래와 같은 코드를 작성해줬다.

function exportSheetToJson() {
const sheetName = 'language'; // 여기에 실제 시트 이름을 넣으세요.
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(sheetName);
if (!sheet) {
Logger.log(`Sheet with name "${sheetName}" not found.`);
return;
}
const data = sheet.getDataRange().getValues();
const translations = {
"en": {},
"ko": {}
};
let previousScreenId = null;
for (let i = 1; i < data.length; i++) {
const row = data[i];
const screenId = row[1] ? row[1] : previousScreenId;
const textId = row[2];
const enText = row[4];
const koText = row[5];
if (screenId) {
previousScreenId = screenId;
}
const key = `${previousScreenId}_${textId}`;
translations["en"][key] = enText.replace(/\\n/g, '\n');
translations["ko"][key] = koText.replace(/\\n/g, '\n');
}
const jsonString = JSON.stringify(translations, null, 4);
// 폴더 ID를 사용하여 파일을 해당 폴더에 저장합니다.
const folderId = '폴더 ID를 넣으세요.';
const folder = DriveApp.getFolderById(folderId);
const file = folder.createFile('language.json', jsonString, MimeType.PLAIN_TEXT);
Logger.log(`JSON file saved at: ${file.getUrl()}`);
}
이제 위 코드를 그대로 복사해서 Apps Script에 붙여넣기만 하면된다.
참고로 Apps Script는 구글 시트의 확장 프로그램 메뉴에 있다.

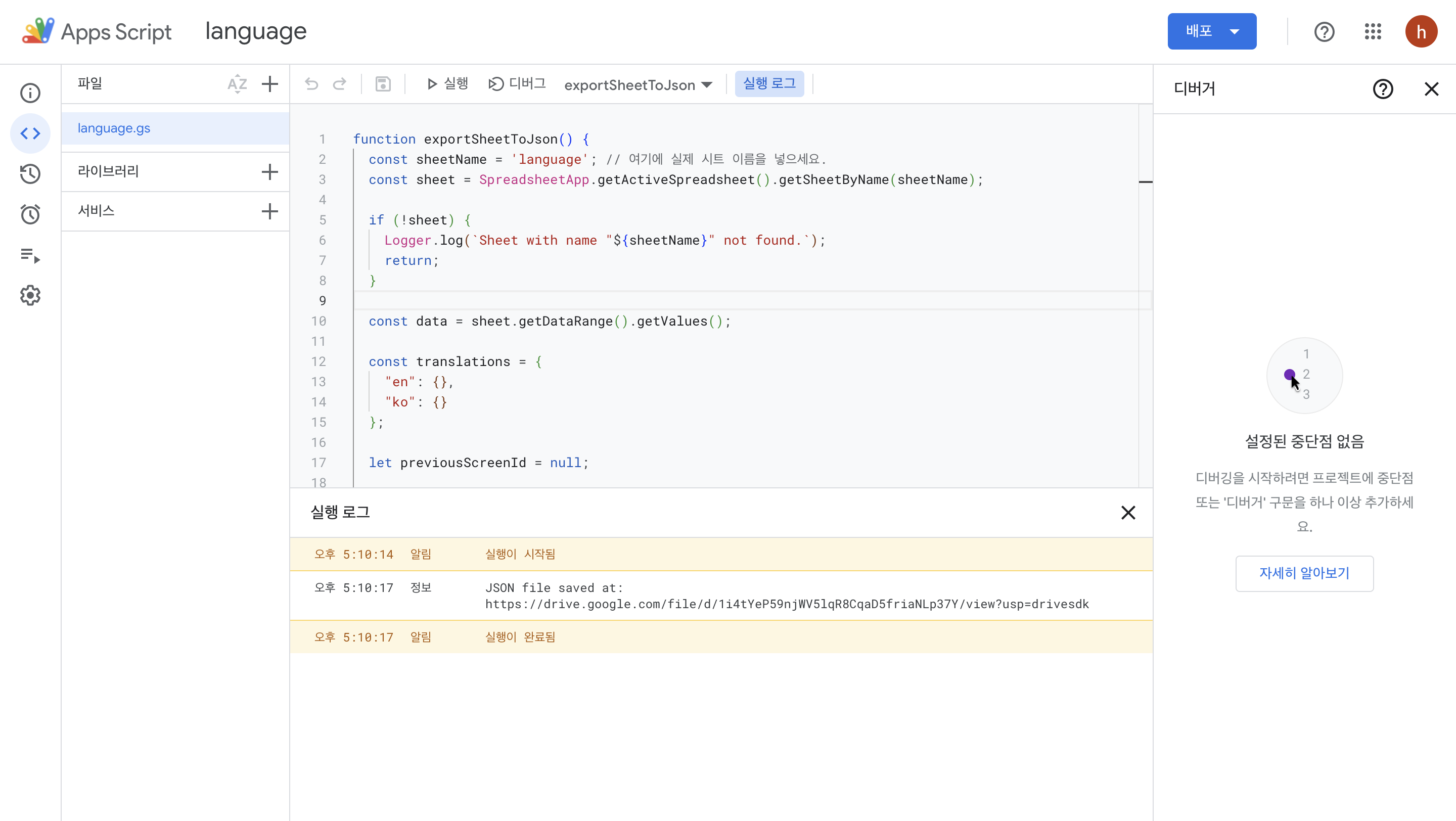
프로젝트를 생성하고 파일을 만든 후 코드를 넣으면 아래와 같은 화면이 되는데,
이때 실행 혹은 디버그를 통해 제대로 코드가 돌아가는지 확인하면된다.


만약 오류가 난다면 그 오류를 그대로 복사해서 GPT한테 가져다주면 바로 해결해주니 걱정하지 말자!
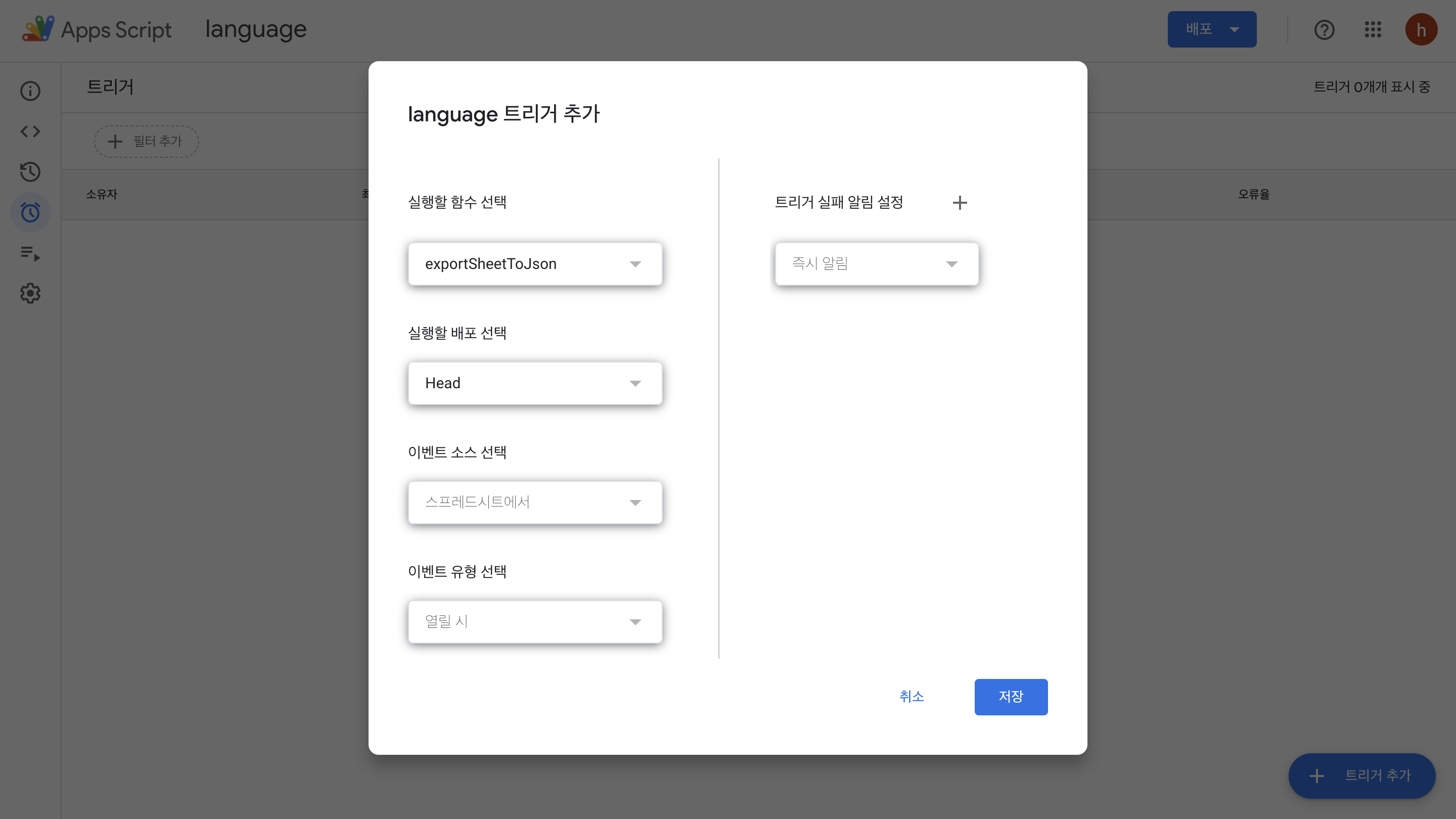
여기에 추가로 해당 코드를 주기적으로 혹은 텍스트가 바뀔때마다 실행시키고싶다면
좌측에 트리거 메뉴를 통해 매크로를 만들 수 있으니 필요하다면 이 부분을 설정하면된다.

여기까지 미숙하지만 AI를 통해 한발짝씩 진행해본 다국어 번역과 문서관리 그리고 자동화 과정이었다.
아직 개선해야할 부분이 많지만, 이 글이 기획자나 디자이너에게 많은 도움이 되었으면 한다.
'Kor > FeelRing 제작기' 카테고리의 다른 글
| GPT4o로 다국어 앱 만들기 2탄 - 다국어 번역과 문서관리(2) (0) | 2024.07.09 |
|---|---|
| GPT4o로 다국어 앱 만들기 2탄 - 다국어 번역과 문서관리(1) (0) | 2024.07.08 |
| GPT4o로 외국어 버전 앱 만들기 1탄 - 광고에 대한 이해 (0) | 2024.05.20 |
| AI로 AI 사이드프로젝트 만들기 - FeelRing 제작기 (4) (0) | 2024.05.14 |
| AI로 AI 사이드프로젝트 만들기 - FeelRing 제작기 (3) (1) | 2024.05.05 |



